“Speak with your children as if they are the wisest, kindest, most beautiful humans on earth, for what they believe is what they will become.”
— Brooke Hampton

Gentle Parenting
An eLearning Primer for Parents
In this scenario-based eLearning, learners practice applying Gentle Parenting strategies and explore the benefits, challenges, and alternative responses that build children’s trust and reduce stress at home.
Audience
Parents or grandparents seeking to understand the practical application of Gentle Parenting strategies and explore the impacts of their decisions in real time with consequential feedback.
Responsibilities
Instructional Design, eLearning Development, Action Mapping, Visual Storyboard, Script Writing, Graphic Design, AI Character Creation, Sound Editing
Tools Used
Articulate Storyline 360, Figma, MindMeister, OpenArt.ai, Pixabay, Audacity
The Problem
This is a concept project created for the fictitious client John & Johnson, a global health and wellness brand with over 150,000 employees — many young parents — aiming to expand its intranet resources and uphold its reputation as a top global employer. After a company-wide survey ranked parenting and emotional awareness as a key concern, J&J enlisted my instructional design services to identify root needs and propose solutions.
The Solution
After a targeted survey and two virtual roundtables, several solutions immerged. First, I recommended adding a parenting channel to the intranet and creating small regional support groups (10–15 people) for young parents interested in exploring intentional parenting strategies. Second, I suggested a story-driven eLearning module (shown below) featuring relatable parenting challenges to spark discussions—not just among parents but among all employees—promoting emotional awareness and strengthening company culture.
My Process
Based on the focal areas of the survey results — stronger connection with children and reduced stress at home — I worked with a subject matter expert to identify key knowledge and skill gaps the eLearning could address. I then created an action plan, drafted a script, and refined it through review cycles. Next, I created wireframes, visual mockups, and a functional prototype before finalizing the finished product in Articulate Storyline 360.
Action Map
My wife, Lindsey, served as my SME, with several books and a parenting coach, Rachel Rainbolt, informing which key actions were most crucial for the learner to practice. Using Cathy Moore’s Action Map model, I crafted the central goal of the project and then build out the key behaviors required to accomplish this goal. For brevity, I designed the eLearning only around the highest-leverage sub-actions, shown in yellow, understanding that if learners master these the overall objective was more likely to be achieved.
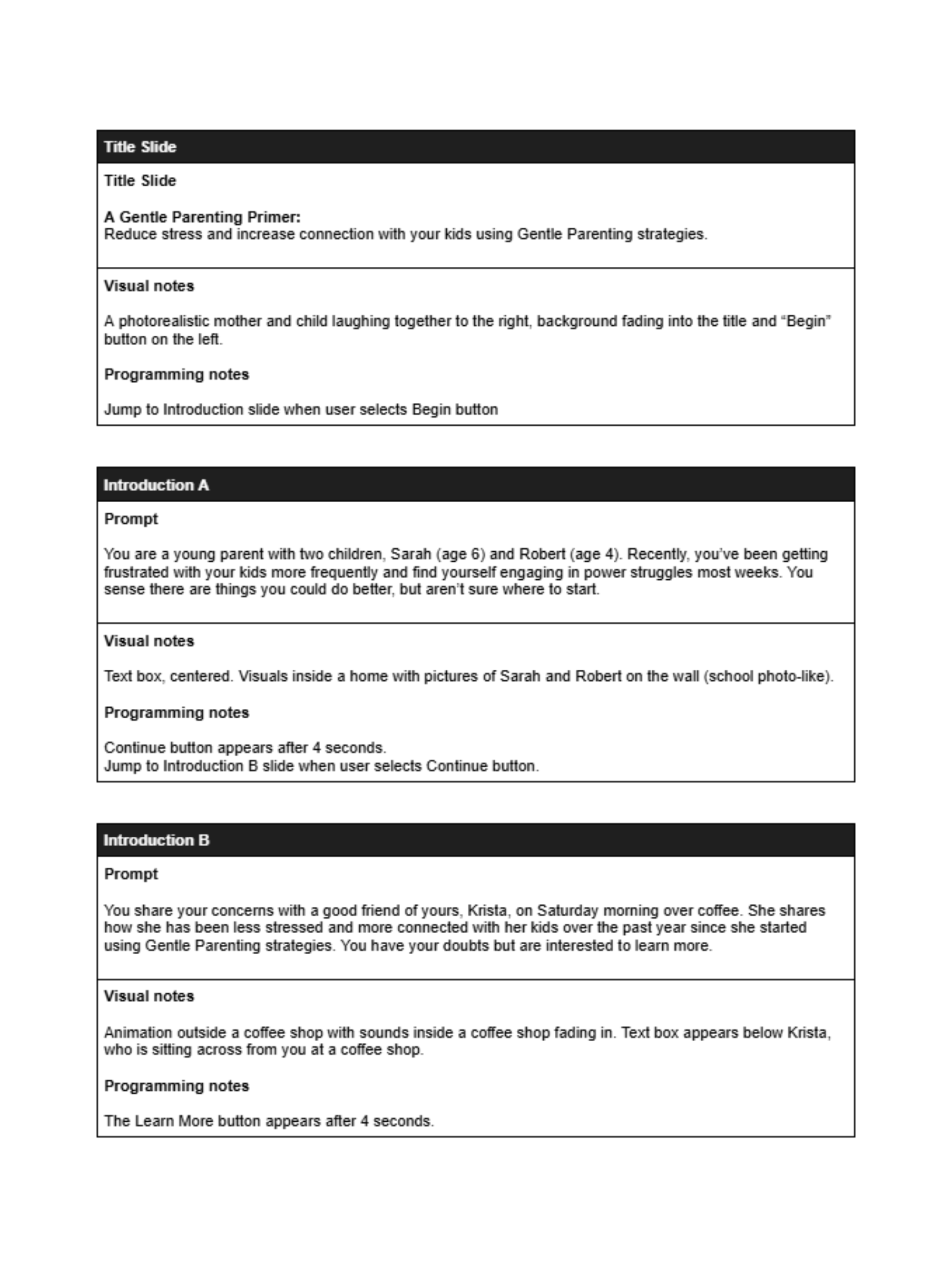
Text-Based Storyboard
After the action map was approved, I created a text-based storyboard to map the entire project, from visual elements and interaction details to the specific text for each slide. Every component was designed to create a fully immersive experience for the learner by showing consequences through a natural narrative progression. Each scenario was built around the core skills identified in the action map, and the scenarios themselves were modeled after real-life examples provided by the SME or adapted from scenarios given in the Gentle Parenting literature.
Additionally, based on Mayer’s Embodiment Principle of multimedia learning, I included a mentor resource to provide on-demand support for the learner throughout.
Style Guide
I developed and received approval for the eLearning style guide, ensuring that the colors, fonts and layout specifications were brand aligned.
Wireframe Progression
Next, I constructed wireframes and high fidelity mockups to dial in the aesthetics and design cohesion of the project.
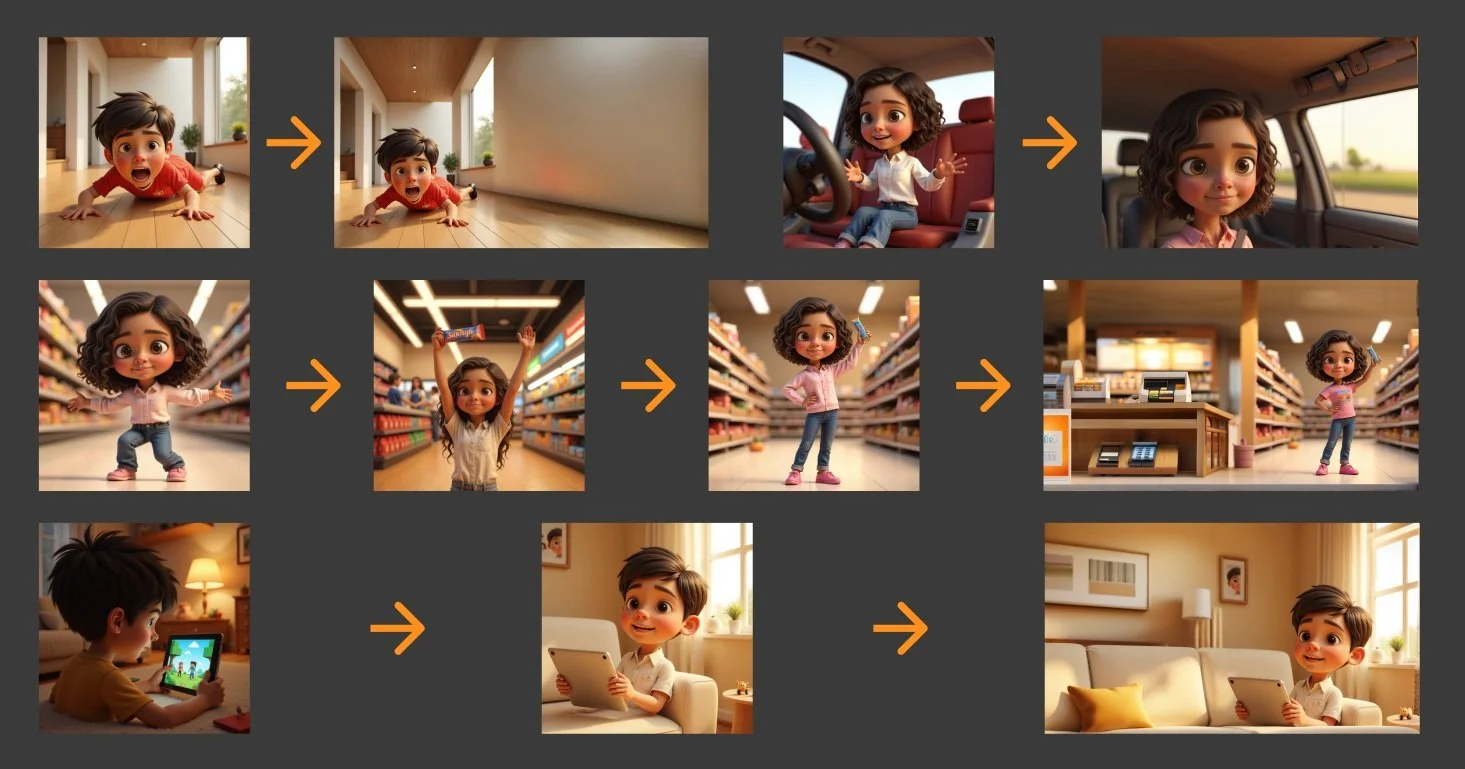
OpenArt.ai Image Generation & Character Consistency
From the start, I wanted this project to feel authentic, unique and immersive, and chose to leverage AI image generation to help elevate the experience. Unlike more common eLearning visuals, AI generation carries some creative and iterative challenges, so the wireframes served as loose guides to be modified or discarded throughout the process. Additionally, the AI platformed chosen for this project, OpenArt.ai, proved unique in its ability to produce consistent characters in various contexts, which was essential for the demands of this project.
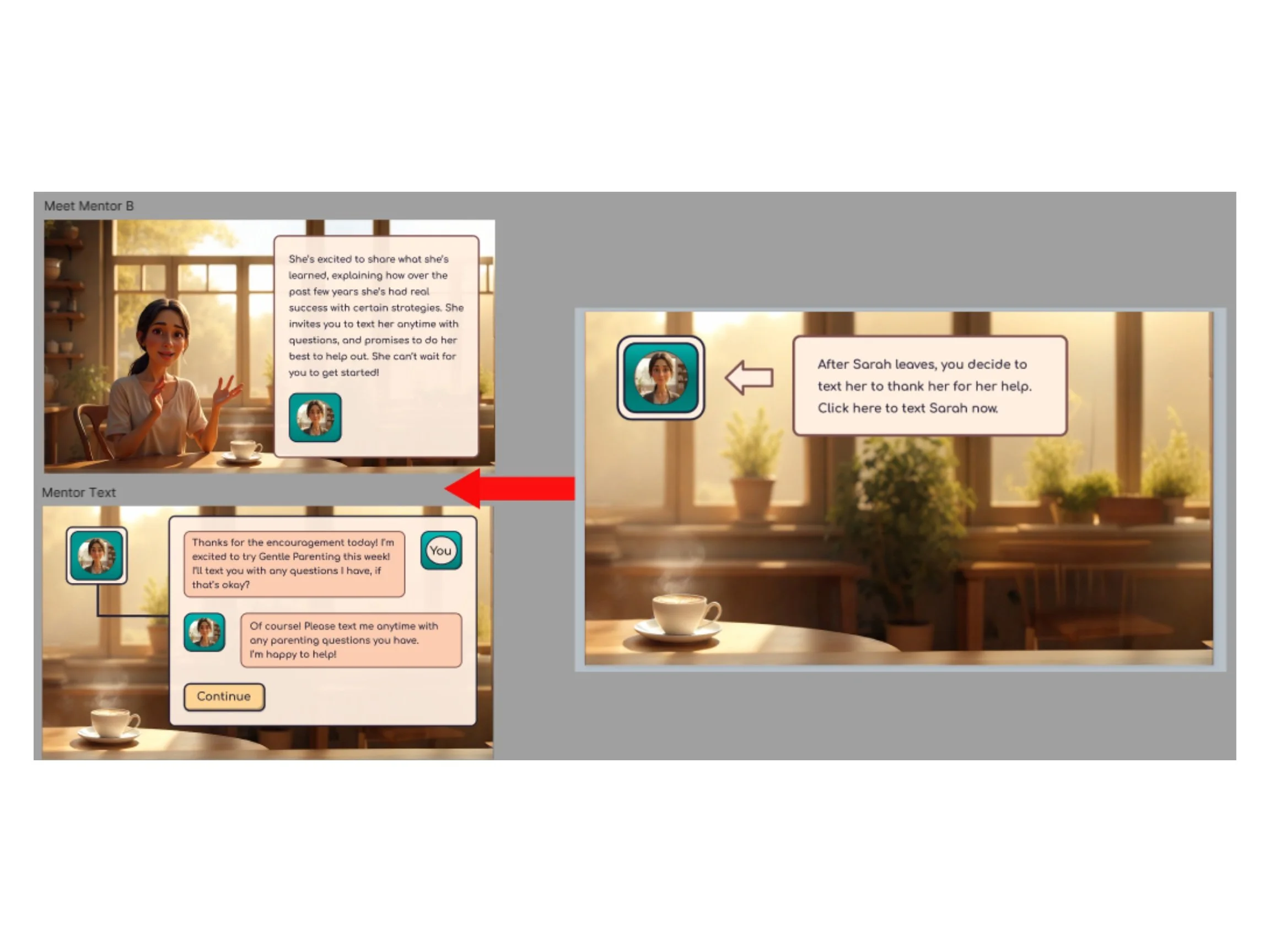
Interactive Prototype
After the visuals were approved, I built an interactive prototype in Storyline to test the functionality and flow. I imported the first scenario's assets and set up the basic interactions. This prototype let me collect feedback and make sure the narrative was engaging.
One key insight was that the transition introducing the mentor, Krista, needed tweaking. In the original script it wasn’t clear that Krista had left the coffee shop, so texting her without her leaving didn’t fit the narrative. To fix this, I added a step with a clear visual and auditory cue to show she'd left, effectively incorporated Mayer’s Signaling Principle to increase clarity and engagement.
Full Development
After refining the prototype and achieving a coherent visual experience, I knew the transitions and audio needed to contribute equally to project. I decided to treat each scene like its own mini-production, designing a single background track with two primary components — Music and Sound Effects.
Music:
Music was key for creating a full sensory experience. I chose an upbeat, light classical track, Happy Violin & Flute from Pixabay, to set a positive tone for correct choices and the title/ending slides. I varied the music for non-ideal choices to reflect the different scenarios.
Sound Effects:
Subtle sound effects—like crying children or coffee shop ambiance—brought each scene to life. I sourced them from Pixabay and ElevenLabs AI, then fine-tuned them in Audacity, layering and balancing tracks before adding them to Storyline. These custom audio clips also helped drive the narrative during transitions — from hearing a door close, a car start, or someone walking across a room.
Results
After publishing the final product, participants reported being well engaged by the visual storytelling and delighted by the transition effects. Parents of young children reported the experience to be “helpful, engaging, realistic, and well designed,” and the majority shared that the experience was “on point, lovely, relaxing, and informative.”
Following the release of this eLearning, I would conduct follow-up surveys at one and six months to assess the module’s impact over time. Additionally, I would measure the engagement in J&J’s parenting channel and support groups . The data collection would be designed to identify improvements in home stress levels and whether parents reported increases in the quality of connection with their children. The results from the findings, along with J&J’s annual culture survey, would guide the resource updates and the creation of additional eLearning experiences.
Lessons Learned
This project is a great example of how far AI has come in such a short amount of time. The specific challenges of this project centered around creating consistent characters in an artistically coherent world. While I believe this goal was achieved, I also saw opportunities to leverage AI further with more advanced models and image to video techniques. Though the setting for this project was not ideal for realistic interactive AI avatars (HeyGen), I am excited to incorporate the rapidly growing capabilities of AI into scenario based eLearning.